How to Upload File With Webdriver Java
Nosotros often come across scenarios while testing where we have to upload a file. For unlike UI there are different ways to upload a file. Following pointers will be covered in this Uploading a FIle using Selenium commodity:
- Uploading a file using Selenium
- Steps in Selenium using Coffee
Moving on with this article on Uploading a file using Selenium
Uploading a file using Selenium
Uploading a file while automating test scripts is no more a challenge. In this tutorial I will be discussing about the most easiest way of uploading a file using Selenium. In this, nosotros volition be using "Sendkeys" to upload the file.
Before diving into farther details let'southward take an case and larn how we can upload a file while automating our scripts using Selenium.

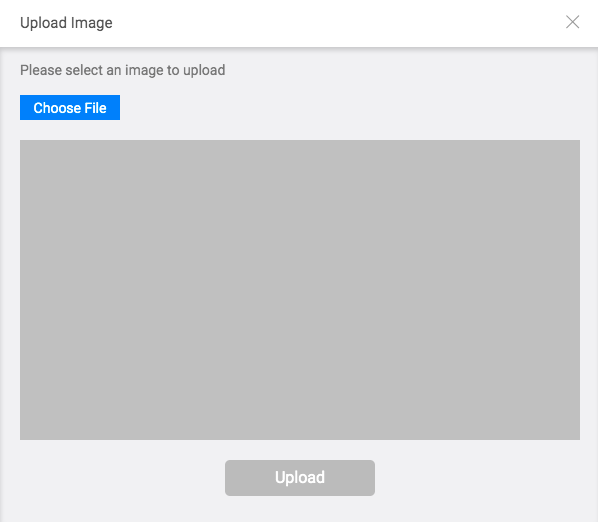
In the above image you can see iii things:
-
Choose File Push: On clicking this push button we can cull the file we wish to upload from our motorcar.
-
Input type: The Input blazon of the Cull File push in the above image is of file blazon.
-
Upload Push button: On clicking, this push upload function is performed.
Notation: I would be using an example of edureka where we tin upload our image by editing personal details. For this, I need to first login using edureka business relationship. To login, I will be using my username and countersign, I request you to apply yours to practice for the same.
Permit's move forward step by step.
- Set the path of the driver of the browser on which the test script will run.
Example
System.setProperty("webdriver.chrome.commuter","/Users/ankita/Downloads/chromedriver");
- Create an instance of that browser
Example:
WebDriver driver = new ChromeDriver(options);
- Navigate to the Edureka main page and so Login using your username and password
Example:
driver.get("https://www.edureka.co/"); commuter.findElement(By.linkText("Log In")).click(); driver.findElement(By.id("si_popup_email")).sendKeys("username"); driver.findElement(By.id("si_popup_passwd")).sendKeys("countersign"); commuter.findElement(By.xpath("//*[@id=\"new_sign_up_mode\"]/div/div/div[2]/div[3]/course/button")).click(); - Later you Login into Edureka account using your username and countersign. Navigate to folio where you can upload your image by editing your personal details.
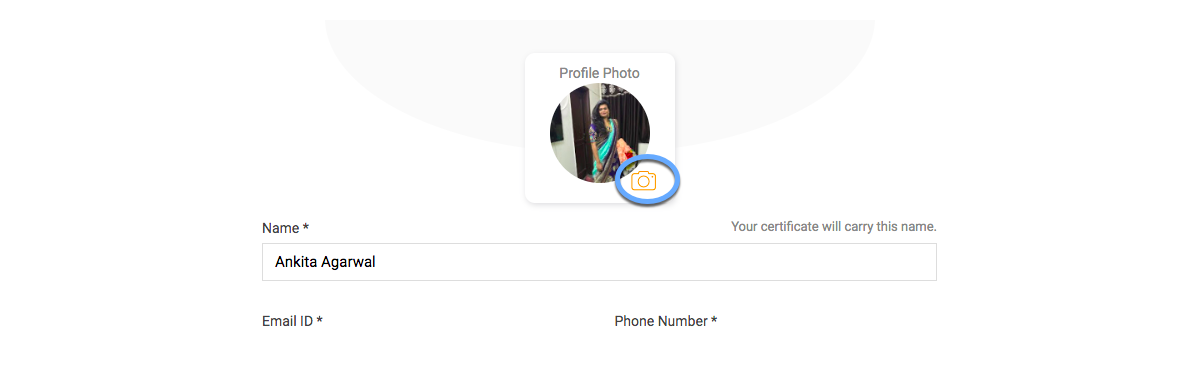
Hither, I am navigating right abroad to the folio from where by pressing image icon I will be navigated to the page to upload paradigm.

On clicking on the highlighted icon above, you volition be navigated to the image upload page.
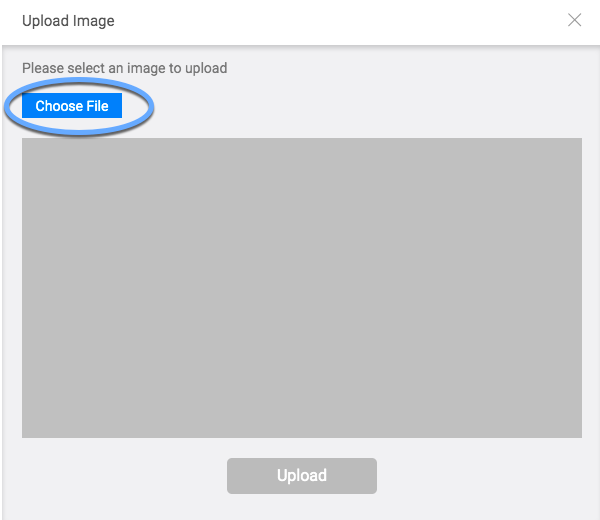
driver.get("https://learning.edureka.co/onboarding/personaldetails"); driver.findElement(By.xpath("//*[@id=\"collapseOne\"]/div/div/div[2]/a/i")).click(); - Every bit soon as you click on the above mentioned icon, you will be navigated to the folio where you tin can upload the paradigm(as seen beneath).

- Now, without clicking the Choose File push button nosotros will use Sendkeys to transport the absolute path of the epitome file which we would like to upload.
Example:
WebElement chooseFile = driver.findElement(By.id("custom-input")); chooseFile.sendKeys("/Users/ankita/Downloads/edureka.png"); Annotation: If you click on the choose file button, then y'all will exist taken to your machine window to select a file and so you will not be able to select a file using selenium. Hence, you volition have to take the assistance of third tool i.east. either AutoIT or Sikuli.
We will exist discussing well-nigh them in detail in our other tutorials.
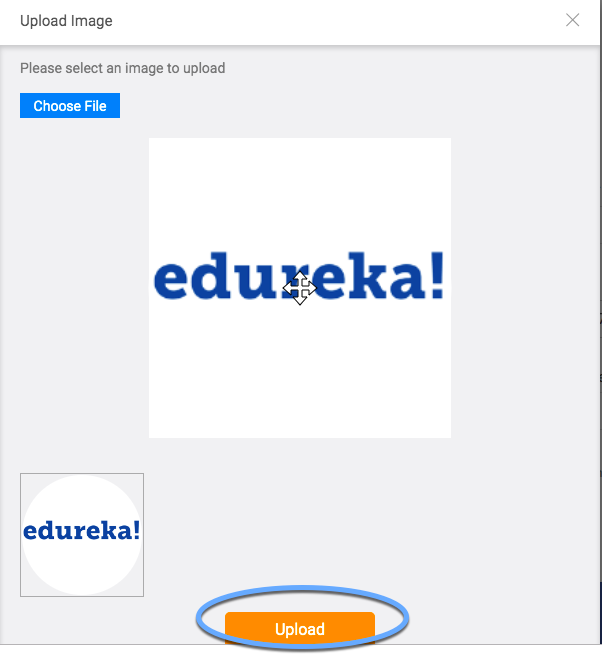
- After you pass the accented path of the file with sendkeys, the upload button volition be enabled and the image selected volition be seen as below:

Now, click the upload button:
Case:
commuter.findElement(Past.cssSelector("div[class='submitbtnsec'] > button[type='submit']")).click();
With this uploading of file is done and at present the new uploaded prototype will be seen in your personal details.
Moving on with this article on Uploading a file using Selenium
Beneath is the script to perform the in a higher place-mentioned steps in Selenium using Java
import java.util.concurrent.TimeUnit; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.chrome.ChromeOptions; import org.openqa.selenium.support.ui.ExpectedConditions; import org.openqa.selenium.back up.ui.WebDriverWait; public class EdurekaUploadTest { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver","/Users/ankita/Downloads/chromedriver"); WebDriver driver = new ChromeDriver(options); driver.get("https://www.edureka.co/"); WebDriverWait look = new WebDriverWait(driver, 10); look.until(ExpectedConditions.visibilityOf(driver.findElement(By.linkText("Log In")))); driver.findElement(By.linkText("Log In")).click(); driver.manage().timeouts().implicitlyWait(100, TimeUnit.SECONDS); wait.until(ExpectedConditions.visibilityOf(driver.findElement(By.id("si_popup_email")))); driver.findElement(By.id("si_popup_email")).sendKeys("username"); driver.findElement(By.id("si_popup_passwd")).sendKeys("password"); driver.findElement(By.xpath("//*[@id=\"new_sign_up_mode\"]/div/div/div[ii]/div[three]/grade/button")).click(); Thread.sleep(2000); commuter.go("https://learning.edureka.co/onboarding/personaldetails"); Thread.sleep(1000); WebElement imageEdit = driver.findElement(Past.xpath("//*[@id=\"collapseOne\"]/div/div/div[2]/a/i")); imageEdit.click(); Thread.sleep(m); WebElement chooseFile = driver.findElement(By.id("custom-input")); chooseFile.sendKeys("/Users/ankita/Downloads/edureka.png"); Thread.slumber(1000); driver.findElement(By.cssSelector("div[class='submitbtnsec'] > push button[type='submit']")).click(); } } With this, we come up to an cease of this Uploading a File Using Selenium article. In this tutorial, we take learned about how to upload a file using "Sendkeys" in selenium. The major drawback with this arroyo is that we can employ sendkeys only when the type of the input is of file type or there is an editable text box along with the scan push. In such a instance, nosotros can give the absolute path of the file instead of clicking the button provided to choose a file from the car.
If you wish to learn Selenium and build a career in the testing domain, then bank check out our interactive, alive-online Selenium Certification here, which comes with 24*7 back up to guide you throughout your learning period.
Source: https://www.edureka.co/blog/uploading-file-usiing-selenium/
0 Response to "How to Upload File With Webdriver Java"
Post a Comment